V4Design Ontology: Representation and Interlinking of Digital Content in Creative Industries
There is a great potential in creative industries, such as architecture and video game design, for re-using and re-purposing of digital content. V4Design develops an ontology-based framework for semantically representing, aggregating and combining annotations coming from visual and textual analysis of digital content. The aim is to structure and link data in such a way so as to facilitate the systematic process, integration and organisation of information and establish innovative value chains and end-user applications. The V4Design model consists of two ontologies:
- the core ontology, which is based on the Web Annotation Data Model (WADM) structure, in order to represent information from multimodal analysis results (visual, textual, 3D model) having the annotation as a key concept
- the assets ontology, which is a more light-weight ontology that represents integrated information from heterogeneous sources (i.e. multimodal V4Design components, DBpedia) inheriting classes and relationships from other ontologies, like for instance DBpedia, to effectively represent the content.
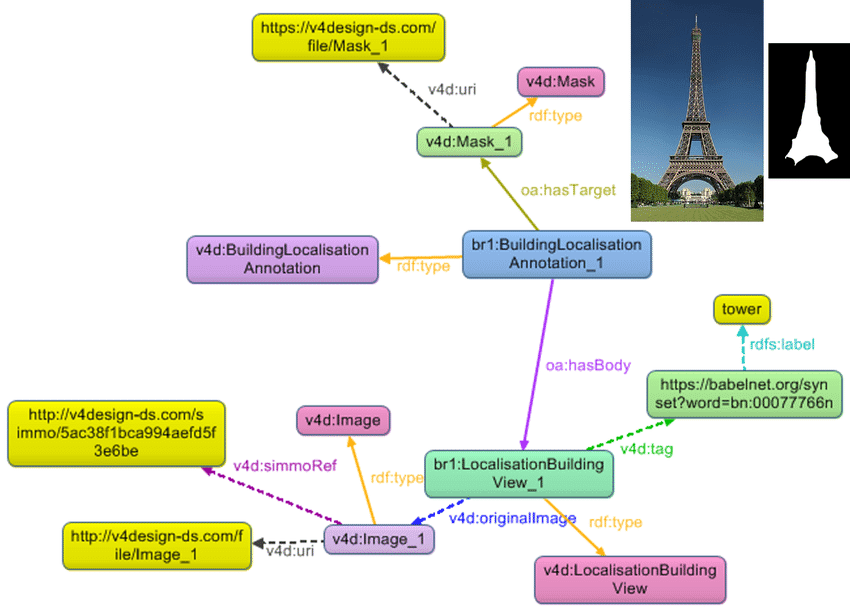
Core ontology
The core ontology that has been developed contains the knowledge structures for representing the multimodal analysis results (i.e. Text Analysis, Scene Recognition, 3D model reconstruction, etc). Its structure has been based on the Web Annotation Data Model (WADM) structure, where the key entity is the annotation, which contains a body and a target indicating that the body is strongly related to the target. The exact nature of this relationship changes according to the intention of the annotation, but the body is most frequently somehow “about’” the target. The designed knowledge structures are domain-specific, to cover the needs for representing the multimodal analysis results.

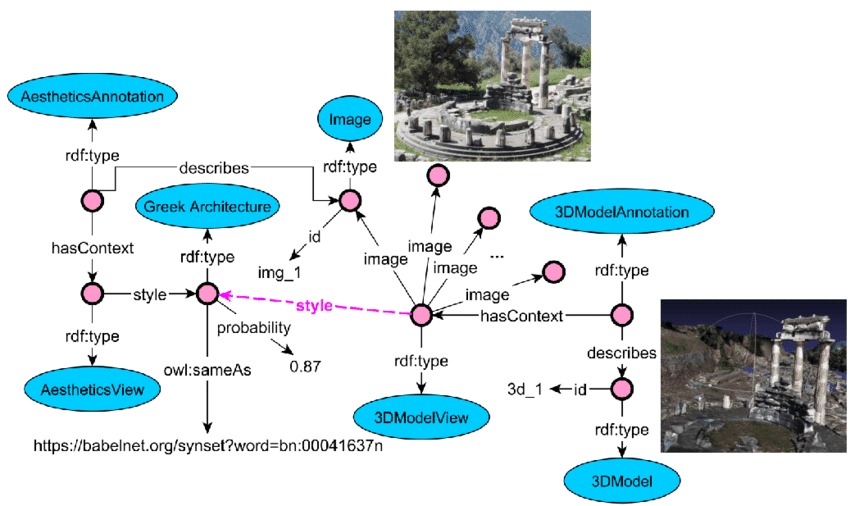
Assets ontology
The assets ontology is a more light-weight structure as it contains integrated results from the multimodal components. The focus is the effective representation of Basic Assets, which are structures that refer to multimedia content (i.e. video or image collection), and Full Assets, which are structures that refer to a 3D model. The ontology inherits classes and relationships from other ontologies, like for instance DBpedia, to effectively represent the content. A representation example depicting how information from Aesthetics Extraction (i.e. style) is attached to the 3D Model is displayed in the figure below. The figure formally describes the methodology behind information interlinking for generating Full and Basic Assets.

In order to develop the abovementioned ontologies and knowledge representation structures, we have been based on the following tools:
- Protégé-OWL v5.0, a popular tool for designing and developing ontologies;
- Web Ontology Language (OWL), a knowledge representation language for ontology definition;
- RDF4J, a Java library that allows handling RDF data;
- GraphDB to host the knowledge base environment;
- SPARQL to support semantic queries and reasoning rules execution;
- DBpedia SPARQL endpoint to execute SPARQL queries on Linked Data
License
Apache License 2.0
Publications
- Meditskos, G., Vrochidis, S., & Kompatsiaris, I. (2019, September). V4Ann: Representation and Interlinking of Atom-Based Annotations of Digital Content. In International Conference on Semantic Systems (pp. 124-139). Springer, Cham.
- Rousi, M., Meditskos, G., Vrochidis, S., & Kompatsiaris, I. (2021, January). Supporting the Discovery and Reuse of Digital Content in Creative Industries using Linked Data. In 2021 IEEE 15th International Conference on Semantic Computing (ICSC) (pp. 100-103). IEEE.
- Mille, S., Alvanitopoulos, P., Salguero, R. C., Grivolla, J., Felipe, M. M., Meditskos, G., Vrochidis S., Wanner, L. (2020). A Case Study of NLG from Multimedia Data Sources: Generating Architectural Landmark Descriptions. In Proceedings of the 3rd International Workshop on Natural Language Generation from the Semantic Web (WebNLG+). (pp. 2-14).
Related Projects
- V4Design
Ontologies (links)
https://drive.google.com/drive/folders/1wD7978iQbwqFRitBXQVrEs5_YSzKxN7r
Contact
- Maria Rousi: mariarousi@iti.gr
- Georgios Meditskos: gmeditsk@iti.gr
